React.JS
React.js, commonly referred to as React, is an open-source JavaScript library for building user interfaces (UIs) or user interface components. It was developed and is maintained by Facebook (now Meta Platforms, Inc.) and a community of individual developers and companies. React is renowned for its component-based architecture, declarative programming style, and efficient rendering.
WHAT WE OFFER
We Help You to Your React.js Project
React.js is widely adopted by developers and organizations for building modern web applications and user interfaces. Its component-based architecture, efficient rendering, and strong developer community make it a versatile and powerful library for front-end development.

Testing

Debugging

Server-Side

Routing

State Management
SERVICES

Unidirectional Data Flow
React follows a unidirectional data flow, meaning data flows in one direction—from parent components to child components.

Reusable UI Components
React encourages the creation of reusable UI components, which can be easily combined to construct complex user interfaces.

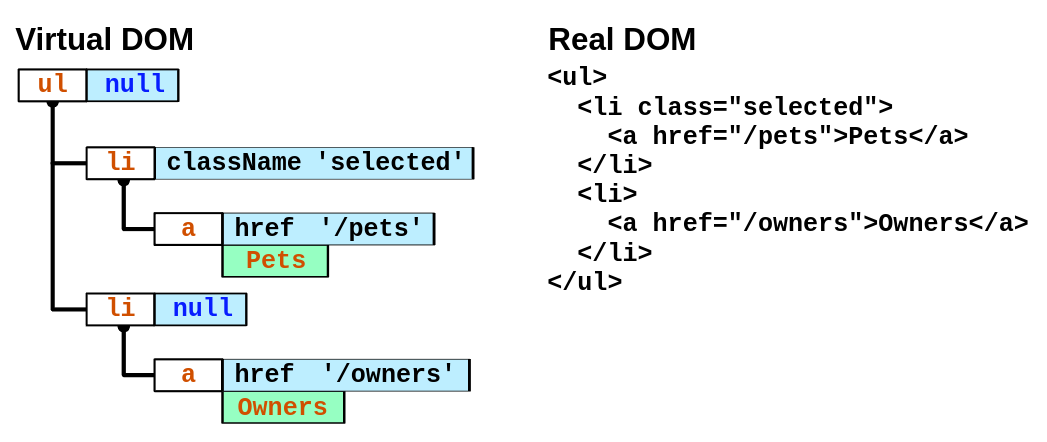
Virtual DOM (Document Object Model)
React utilizes a virtual DOM, an in-memory representation of the actual DOM. When changes occur in a React component, React first updates the virtual DOM.

Declarative Syntax
React uses a declarative syntax, meaning developers describe what the UI should look like based on its current state, and React takes care of updating the actual DOM to match this description.

Component-Based Architecture
React is centered around the concept of components, which are self-contained, reusable building blocks for user interfaces. Components encapsulate UI elements and their logic, promoting modularity and maintainability.

Back-End Development
To create a complete web application, you'll need a back-end server to handle data storage, authentication, and other server-side operations.Ruby on Rails, Django (Python), Laravel (PHP), and more.
